How briskly your web site hundreds performs an enormous position in how many individuals keep in your web site and convert.
“Website conversion rates drop by an average of 4.42% with each additional second of load time (between seconds 0-5).”

That’s why they are saying “the first five seconds of page-load time have the highest impact on conversion rates.”

And extra importantly than all that, you guys particularly requested us for this put up.

So immediately, we’re going to speak about web page load time in additional depth.
We’ll inform you improve web page velocity for what you are promoting so that you just don’t lose prospects to a fixable downside.
Let’s soar proper in!
Defining What Web page Velocity Is Or What Web page Load Time Is
“Page speed is a measurement of how fast the content on your page loads.”

Web page velocity is identical factor as “page load time,” however it isn’t to be confused with “site speed.”
Website velocity is the typical of a number of pattern pages on a web site.
Whereas web page velocity describes how lengthy an individual will wait to start out consuming a person web page.

Why Ought to You Care About Your Web page Velocity?
The largest motive is what we talked about firstly of this put up…
…your conversion fee drops by about 4 and a half % for each additional second your web site takes to load.
And for those who’re particularly an eCommerce retailer proprietor…
…you must know that the best eCommerce conversion charges happen on pages with load instances between 0-2 seconds.

Moreover, as web page load time goes from one second to 10 seconds, the likelihood of a cell web site customer bouncing will increase by 123%.

Talking of cell, right here’s our put up on cell search engine optimization that can assist you higher optimize your web site on cell gadgets.
So now, a few of it’s possible you’ll be considering, “well that’s drastic, it doesn’t take my page ten seconds to load.”
However you must also know that “the probability of bounce increases 32% as page load time goes from 1 second to 3 seconds.”
We all know that’s plenty of info we’re throwing at you.
However principally, the longer it takes your web page to load, the much less doubtless it’s that your buyer goes to even keep in your web site…
…not to mention buy from you.
And once we discuss longer web page load instances, we’re speaking about seconds and fewer.
So for these of you who’re like, “oh it only takes like 3 seconds for my page to load, it’s fine”– on this context?
It’s not. That’s not quick sufficient.
Now the second main motive you need to improve your web page velocity is for search engines like google and yahoo like Google.
Again in 2018, web page velocity turned considered one of Google rating components for cell searches along with desktop searches.
This implies your prospects aren’t the one ones who care about your web page load time; Google does too.
They take a look at this when figuring out the place to rank your web site within the search outcomes.
Now if you wish to be taught extra tips about rank larger on SERPs, then right here’s the proper put up for that.
So, now that you understand what it’s and why it issues, allow us to rapidly present you…
How To Test Your Web page Velocity
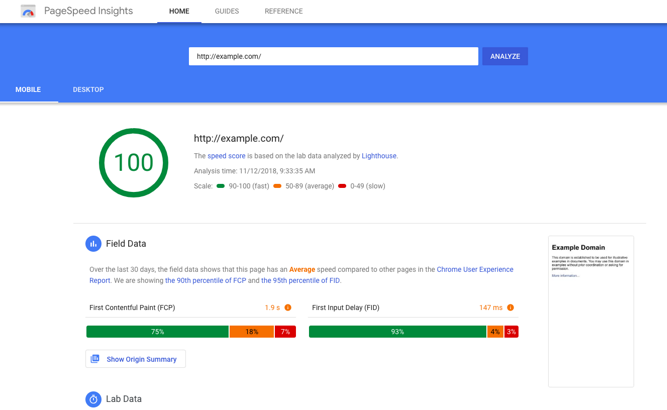
There are a number of web sites that provide this device, some free, some not, however the most typical is Google’s free web page velocity insights device.

You simply enter within the URL you need to analyze, and it’ll generate a rating indicating in case your web page is quick, common, or sluggish.
After which, it gives you ideas on what you’ll be able to enhance on.
10 Ideas On How To Improve Web page Velocity
Now earlier than we get began, we need to give the disclaimer that not all of those can be relevant to each type of web site.
However our hope is that you would be able to go down this record and simply be sure you’re already doing every part that you would be able to to extend your web page velocity.
- Remove unnecessary images
- Lazy load images
- Minify your images
- Minify JavaScript files
- Minify your CSS and HTML coding
- Use a CDN
- Switch to a faster DNS provider
- Leverage browser caching
- Remove render-blocking JavaScript
- Reduce redirects
1. Take away pointless pictures
A few of the different steps we’re going to get into immediately contain optimizing your pictures.
However, it can save you your self time upfront with this step by eradicating pictures that don’t have to be there to start with.
This might embody any filler, inventory pictures that don’t maintain a goal and/or don’t contribute to your buyer’s shopping for journey.
In the event that they don’t assist convey your message on the web page or they don’t assist set up a optimistic feeling together with your model for purchasers…
…they most likely don’t have to be on the web page.
2. Lazy load pictures
Lazy loading is actually the follow of loading issues as you get to them as an alternative of abruptly.
This implies you probably have pictures on the underside of your web page, your net web page gained’t load these until the customer scrolls to that part.
This helps improve the preliminary web page velocity as a result of the web page doesn’t must load every part abruptly upfront.
It could simply load pictures as they seem on the display when the person is scrolling down your web page.
3. Minify your pictures
Now, this doesn’t imply making your pictures bodily or visibly smaller.
As an alternative, it means eradicating textual content metadata and compressing the picture in order that the file dimension isn’t as massive.
And due to this fact, it’s simpler to load.
There are numerous totally different instruments or plugins you need to use to do that relying on what kind of web site you might have, be it on:
- WordPress,
- Wix,
- Squarespace,
…and so forth, you’ll simply must discover a respected device that’s suitable together with your web site.
Now if you’re in search of extra instruments to make the most of for what you are promoting, take a look at this put up on digital marketing tools next.
4. Minify JavaScript files
Minifying your JavaScript files removes whitespace, code comments, and anything else that’s unnecessary to reduce the file size.
The tools that Google recommends for this are:
- UglifyJS
- The Closure Compiler
Just be careful anytime you make changes to your JavaScript files.
We would continually refresh and test your website as you go along…
…to make sure you don’t accidentally make any errors or changes you don’t want because JavaScript can be finicky sometimes.
5. Minify your CSS and HTML coding
You’re probably seeing a pattern here. But don’t worry, we promise not everything on this list is going to be minification.
It’s just an easy step you can take with several different aspects of your webpage that makes a noticeable impact on your page speed.
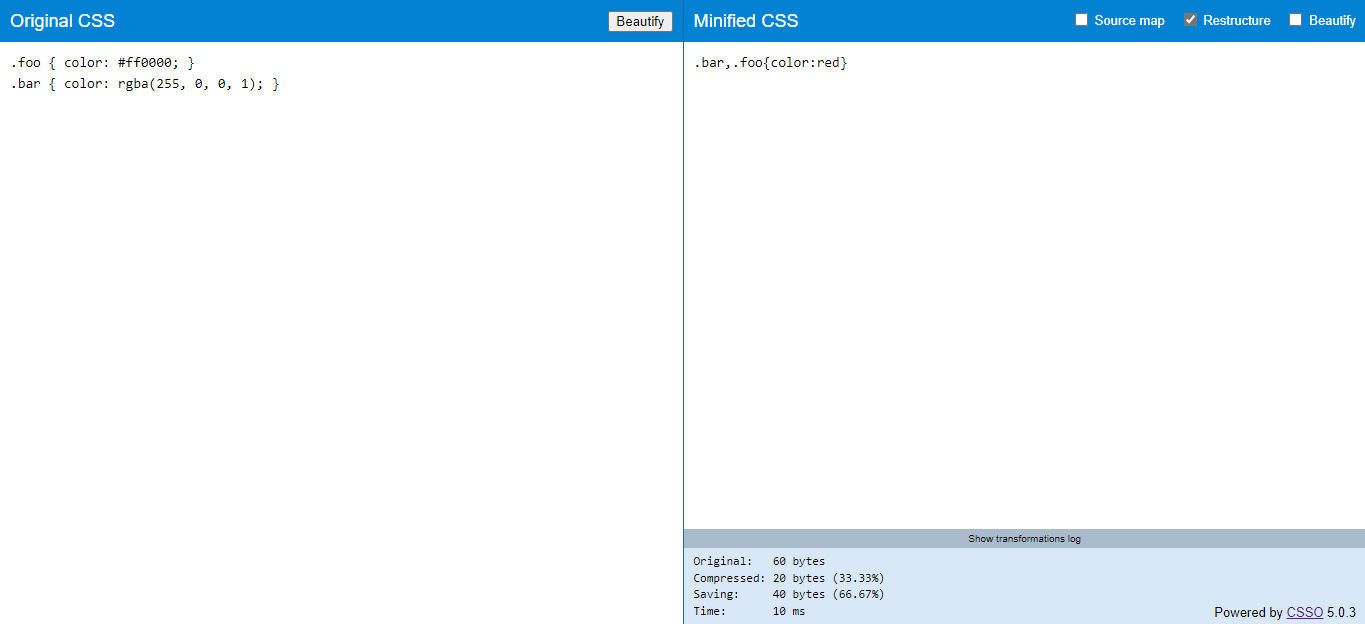
Minifying your CSS and HTML coding:
“removes unnecessary or redundant data without affecting how the resource is processed by the browser…
…such as again code comments and formatting, unused code, using shorter variable and function names, and so on.”

The tools Google recommends for this are:



But again, you’ll want to do your own research with each step to see what’s compatible with your specific website.
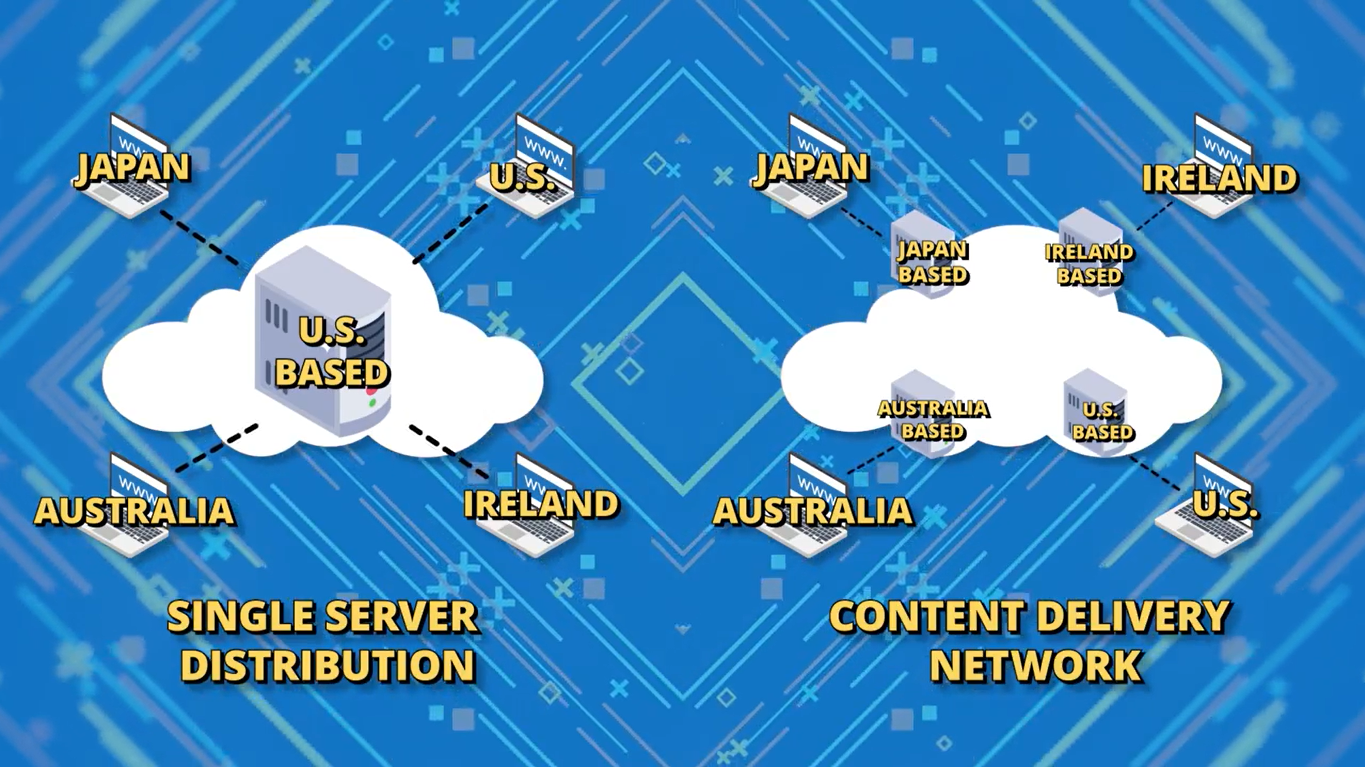
6. Use a CDN
CND stands for Content Delivery Network.
We’d especially recommend this to anybody who has a global target market.
To help paint a picture of why this is helpful, it’s useful to think about your website this way:
Envision your website as a file that is stored on your computer at home, and just made accessible to the world via the internet.
If you’re in the US, but people from Ireland, Japan, and Australia are trying to reach your website…
…your webpage loads easier and faster for them with a CDN in place.

The technical definition reads, a CDN:
“is a group of geographically distributed servers that speed up the delivery of web content by bringing it closer to where users are.”
So again, if you service a global audience or sell your products worldwide, we would advise looking into this.
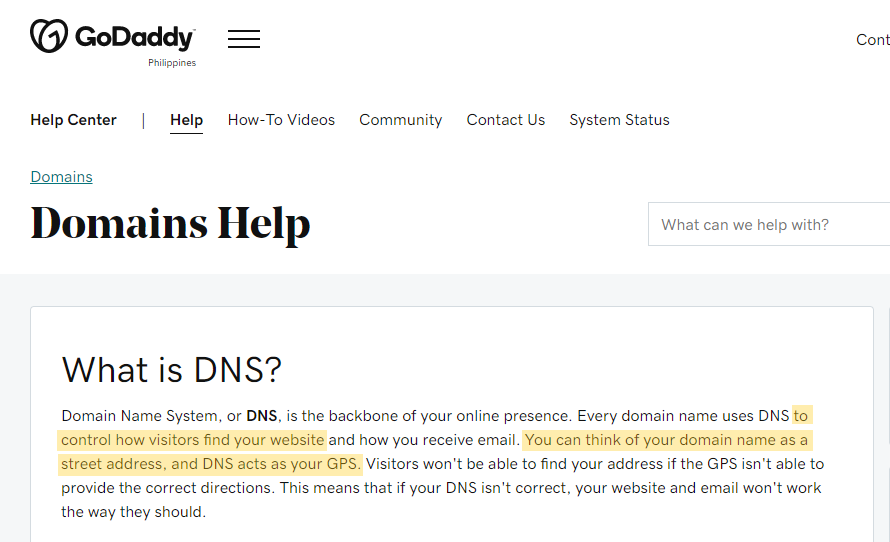
7. Switch to a faster DNS provider
DNS stands for Domain Name System and it’s used “to control how visitors find your website.
You can think of your domain name as a street address, and DNS acts as your GPS.”

So going off of the previous visual, let’s say you’re based in Atlanta, Georgia and someone in Jackson Hole, Wyoming wants to access your website…
…switching to a faster DNS provider makes the process of that lookup quicker, therefore making your page load faster for them.
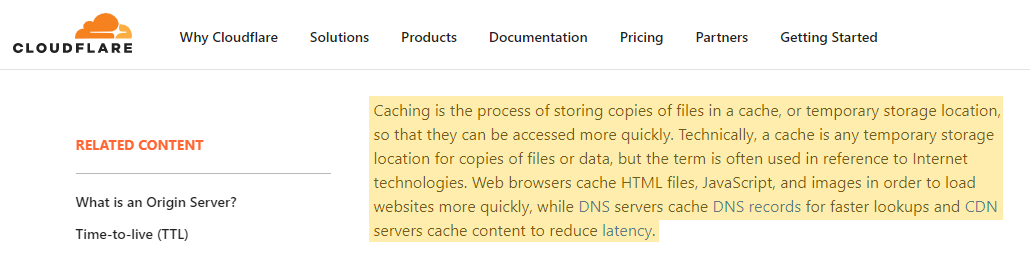
8. Leverage browser caching
“Caching is the process of storing copies of files in a cache, or temporary storage location, so that they can be accessed quicker.
Web browsers cache HTML files, JavaScript, and images in order to load websites more quickly…
…while DNS servers cache DNS records for faster lookups and CDN servers cache content to reduce latency.”

So basically, this means when a previous website visitor returns to your site…
…it won’t have to reload the entire page, thus saving page load time.
Google has more information on how to go about cache-control at this link:
https://developers.google.com/speed/docs/insights/LeverageBrowserCaching
…so make sure you examine that out.
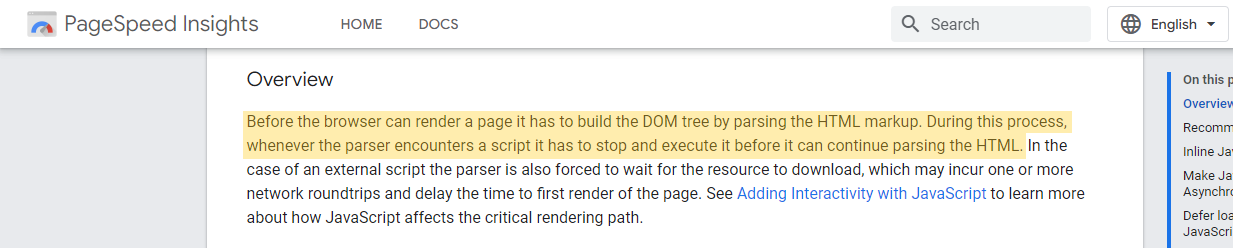
9. Take away render-blocking JavaScript
Google says, “Earlier than the browser can render a web page it has to construct the DOM tree by parsing the HTML markup.
Throughout this course of, every time the parser encounters a script, it has to cease and execute it earlier than it could possibly proceed parsing the HTML.”

So Google suggests avoiding the usage of render-blocking JavaScript altogether, if potential.
And if not, not less than attempt to reduce it.
10. Scale back redirects
Each time your webpage redirects to a different webpage, that’s an extra wait time in your customer.
So for those who can reduce redirects, you’ll be able to immediately reduce the time your customer is sitting ready in your web page to load.
And that’s it! These are our high 10 instructed tips about improve web page velocity.
For those who’re in search of professionals to assist with the ideas we talked about on this record, take a look at our web page velocity optimization providers immediately!


